How To Make All Images The Same Size Css
width and superlative attributes on your images to preclude layout shifts and ameliorate the experience of your site visitors.
Spider web performance advocates have ofttimes advised to add dimensions to your images for best operation to allow the page to be laid out with the advisable space for the paradigm, before the paradigm itself has been downloaded. This avoids a layout shift as the epitome is downloaded — something Chrome has recently started measuring in the new Cumulative Layout Shift metric.
Well, a dirty, piddling, secret — not that well-known outside the hard-core web performance advocates — is that, until recently, this actually didn't make a divergence in a lot of cases, as we'll see below. Even so, adding width and acme attributes to your <img> markup have become useful over again after some contempo changes in the CSS world, and the quick adoption of these changes by the most popular web browsers.
Recommended Reading
The CSS comprise property gives you a fashion to explain your layout to the browser, so performance optimizations can be fabricated. However, it does come with some side furnishings in terms of your layout. Read a related article →
More later jump! Continue reading below ↓
Why Adding Width And Tiptop Were Good Communication
Have for example this simple page:
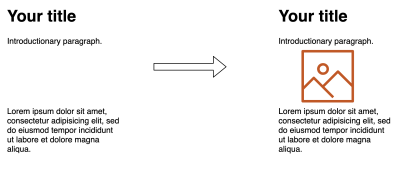
<h1>Your championship</h1> <p>Introductory paragraph.</p> <img src="hero_image.jpg" alt=""> <p>Lorem ipsum dolor sit down amet, consectetur adipiscing elit…</p> This might return in two stages, first as the HTML is downloaded, so 2nd once the image is downloaded. With the in a higher place code, this would cause the main content to jump downwardly later on the image is downloaded and the space needed to display it can be calculated:

Layout shifts are very disrupting to the user, particularly if you accept already started reading the article and suddenly you are thrown off by a jolt of movement, and you have to discover your identify again. This also puts extra work on the browser to recalculate the folio layout as each paradigm arrives across the cyberspace. On a complex page with a lot of images this tin identify a considerable load on the device at a time when information technology's probably got a lot of better things to deal with!
The traditional style to avert this was to provide width and meridian attributes in the <img> markup so fifty-fifty when the browser has just the HTML, it is all the same able to allocate the appropriate amount of space. So, if nosotros modify above example to the post-obit:
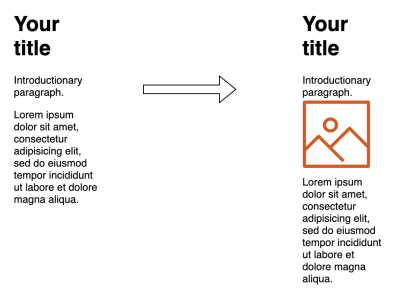
<h1>Your title</h1> <p>Introductory paragraph.</p> <img src="hero_image.jpg" alt="" width="400" height="400"> <p>Lorem ipsum dolor sit amet, consectetur…</p> And so the return happens like below, where the advisable amount of space is set bated for the image when it arrives, and there is no jarring shift of the text as the image is downloaded:

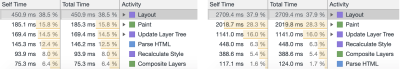
Even ignoring the annoying bear upon to the user in content jumping effectually (which yous shouldn't!), the impact on the CPU can also exist quite substantial. The below screenshot shows the performance calculations performed past Chrome on a site I piece of work on which has a gallery of about 100 images. The left-paw side shows the calculations when width and pinnacle are provided, and on the right when they are not.

As yous tin encounter, the bear on is considerable — especially on lower-stop devices and boring network speed, where images are coming in separately. This increases load time by a noticeable amount.
How CSS Interacts With Element Widths And Heights
Widths and heights on an image can crusade issues when you try to alter them using CSS. For instance, if you want to limit your images to a sure width yous might use the following CSS:
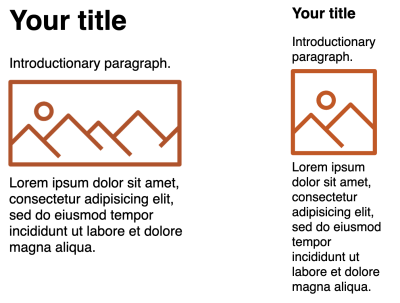
img { max-width: 100%; } This will override the width of the image and constrain it when necessary, but if you have explicitly set the height on the paradigm tag, and then we are not overriding that (only the width) and you volition end up with a stretched or squashed image, equally we accept no longer maintained the aspect ratio of the paradigm:

This is actually very easily fixed by adding a acme: auto line to the CSS so the summit attribute from the HTML is overridden likewise:
img { max-width: 100%; tiptop: machine; } Nonetheless, I discover it even so catches people by surprise and sometimes leads to them not specifying image dimensions in the HTML instead. With no image dimensions, you can get away with but specifying max-width: 200px in the CSS without having to specify height: machine and the browser will automatically effigy out the height itself — in one case it has the image.
Then, once nosotros add together the dimensions and that the height: auto play a joke on, nosotros get the best of both worlds, correct? No layout shifts, but also the ability to resize images using CSS? Well until very recently you might have been surprised to observe out the answer was in fact: no (I was — hence why I decided to write this commodity).
For example, accept the code below:
<fashion> img { max-width: 100%; height: auto; } </style> <h1>Your championship</h1> <p>Introductory paragraph.</p> <img src="hero_image.jpg" alt="" height="500" width="500"> <p>Lorem ipsum dolor sit amet, consectetur…</p> This would have resulted in this load:

tiptop: auto is used in CSS. (Large preview)Look, what'southward going on hither? We're back to the commencement problem. I thought I said that by specifying the image dimensions in the HTML you could avoid this layout shift trouble? Well, this is where it gets interesting and will atomic number 82 on to the main point of this article.
The problem is that, unless yous were giving explicit width and height CSS values to your images — and who wants to limit themselves like that in a responsive world where you want the epitome to expand or shrink to fill upwards the available space — and then CSS will need the dimensions from the epitome file itself to figure out the auto role of the dimensions. Information technology ignored whatsoever width and top attributes set in the HTML.
The implication of all this is that specifying width and height attributes on images often wasn't actually that useful in a lot of cases. Yes, when an prototype is being shown at full size, without any CSS changing any dimensions, it is useful to resolve the layout shifting trouble. Withal, when y'all use CSS similar below to ensure images do not overflow their available space, then you come across issues every bit soon as the bachelor width becomes smaller than the bodily image size.
img { max-width: 100%; height: auto; } This affects any page where we constrain the image size in a responsive manner — i.e. pocket-size screen mobile devices. These are likely to be the very users suffering with network constraints and express processing power that volition endure most from layout shifts! Of course, nosotros ideally should be delivering appropriately sized images for the screen size, only yous cannot cover every device size, so often images will need some resizing by the browser, specially on mobile.
Many websites may not bother to specify widths and meridians on their <img> tags. That could be because they weren't enlightened this was useful, or because they were all too aware of what we talked about here and knew it really wasn't that useful in a lot of cases. Whatsoever the reason is beside the indicate, they are frequently non provided. (How can nosotros even deliver putting the effort into using them given what I've but described?) Even the popular Lighthouse auditing tool doesn't flag when yous don't exercise this (though in light of some of the things we're about to talk almost, that is under discussion again).
Working Around The Problem
The limitations for responsive images accept been known for a long time and many workarounds, including the and then-called padding-bottom hack, have been created to piece of work around the issue. This uses the fact that padding percentages (including padding-bottom ) are always based on the container width (to ensure a consistent padding even if height and width differ). This fact can therefore be used to create a container with where the height is set up based on a ratio of the width. For case for, let's say nosotros have an epitome with an aspect-ratio of xvi:ix, so the following CSS code volition create the appropriately sized space for the image:
.img-container { position: relative; padding-lesser: 56.25%; /* 16:9 ratio */ height: 0; overflow: hidden; } .img-container img { position: absolute; tiptop: 0; left: 0; width: 100%; height: 100%; } The three primary downsides of this technique are the post-obit:
- It requires a hard-coded ratio to be calculated (
56.25%— 9÷16 — in this example), so it potentially requires custom CSS for each different epitome. - The CSS code is not exactly easy to remember — forgetting or removing a single line of the above CSS code will break the whole thing. Not to mention this technique requires all images to be wrapped in an actress container chemical element.
- This is a more avant-garde technique that not all web developers know about or utilize.
And, allow'southward be honest — it's a bit of a hack! So, we really should gear up this properly, shouldn't we?
Fixing The Resizing Problem
The consequence has been tackled from a few dissimilar directions by a number of unlike standards organizations.
The CSS Working Group (CSS WG) proposed the aspect-ratio property that Rachel wrote about previously. This would tackle the complexity trouble (issue 2) once information technology becomes bachelor, and simplify the in a higher place code to just this:
img { width: 100%; top: machine; aspect-ratio: xvi/nine; } Much nicer! This is particularly useful for video where nosotros usually have a set number of unremarkably used aspect-ratios, so we could create a few classes like above for each size. It's perhaps less useful for images where dimensions are much less standardized, equally it doesn't solve consequence i (custom CSS code required per image), nor result three (website developers volition need to call back to fix this). Then, it's a step forward, but not a total solution.
Separate to this, the Web Incubator Community Grouping (WICG) — a group of browser developers and other interested parties that can experiment on technologies to see if they piece of work before formal standardisation — also created a proposal to ready this. They proposed the intrinsicsize aspect, that would look like this:
<img intrinsicsize="400x400" manner="width: 100%"> As this is an HTML aspect, it can be ready per image (solving issue 1), and is relatively easy to code (solving issue 2), simply was still probable to suffer from adoption problems (effect iii) unless it became very well-known with a big push from the whole community.
We already accept a common, well-known method of setting the width and height on <img> elements (even if they are not used as much as they should exist!) and then anything new, other than that, is going to suffer from the adoption event. And that is where the (at present seemingly obvious!) answer presented itself.
Jen Simmons proposed this elegant, and uncomplicated solution, that she had come up up with, along with fantasai:
<style> img { width: 100%; top: car; aspect-ratio: attr(width) / attr(height); } </style> <img src="hero_image.jpg" alt="" width="500" height="500"> Rather than hard-coding the aspect-ratio, this uses the attr CSS office to create the appropriate aspect-ratio based on the epitome width and peak attributes provided by the HTML. The attr function has been around for a while, merely has been very limited in telescopic — it'southward supported for content past all browsers, but not for the wider utilize case of whatever other aspect similar width and height, which is what is needed here.
If attr was able to be used for the well-known width and height attributes from img elements, so it could utilise be used to automatically calculate the attribute-ratio every bit per above. This would solve issue i (no hard-coded aspect ratio needs to be prepare in the HTML nor the CSS), event 2 (very elementary to add together) and, equally nosotros shall see, there is a very elementary reply to issue 3 (adoption).
Basically, this solution means if the following 4 conditions are true, and so the correct image dimensions could be calculated without needing to expect for the images to download, and then without the need of a content layout shift:
-
summitis assail the element in HTML -
widthis assail the element in HTML -
height(orwidth) is set in the CSS — including using percentage values likemax-width: 100%; -
width(orheight) is set up tomachinein the CSS.
If whatever one of these were non set, then the calculation would not exist possible, and so would fail and be ignored and have to wait for the image to be downloaded.
And then once browsers support using the HTML width and pinnacle to summate the aspect-ratio we can solve our problem very only with no change in practice to HTML and one line of CSS lawmaking! As mentioned above, this is likewise something many web developers may have already assumed was happening anyhow.
Driving Adoption Of This Solution
Because this is just a CSS attribute, the proposal contained a further twist — it could be added to the user-agent stylesheet used past browsers so would not even require whatever changes from web developers to benefit from this.
The user-agent stylesheet is where default CSS definitions are set (e.chiliad. what font-size the h1 element uses), which can be overridden by your own CSS if you want. Past adding the above aspect-ratio one-liner to this we don't demand to bulldoze adoption — we basically turn it on automatically for all sites that see the in a higher place four conditions!
However, this does depend on the attr role having access to the width and height HTML attributes, and also the upcoming aspect-ratio CSS property to be completed — neither of which has happened withal. So instead, equally an easier set, the browsers could implement the equivalent logic deep in rendering code rather than exposing it via the user-agent stylesheet, merely the effect is the same. This culling implementation approach was even suggested as part of the proposal.
Firefox went alee and did this equally an experiment and so turned it on by default for Firefox 71. Once that was released, so your site may well take just got faster for free — thanks Mozilla! Mayhap in future, they will move this to the user-agent stylesheet method, just for now, this is sufficient (and maybe more than performant?).
Backwards Compatibility
When introducing a change in beliefs, at that place is always a concern about backwards compatibility and this characteristic was no different. In theory, as long as the iv attributes were appropriately set, in that location should be no breakage with this.
However, when Firefox initially experimented with information technology, they discovered bug for those setting the width and elevation incorrectly in their HTML. Whereas previously these incorrect values would be ignored if the CSS overrode them, at present they were being used when car was set and the images were non displayed correctly and led to squished or stretched images. Now y'all could argue that web developers shouldn't set these values incorrectly, and in some cases, it would be already broken fifty-fifty without this alter (the case above when yous didn't set peak: machine), but still, breaking sites is never a good affair. That is also something the web tries very hard to avert — and is more often than not very good at avoiding that (it'south one of my favorite things nigh the web every bit a platform).
The solution to that problem, all the same, was relatively simple: have the actual prototype aspect-ratio of the image override whatsoever CSS calculated attribute-ratio. This way the (incorrectly) calculated attribute-ratio tin exist used for initial layout, but then can be recalculated when the image is downloaded, so the paradigm is displayed as information technology was before. This does cause a layout shift (since the wrong space was allocated initially) simply that was happening before anyway, so it'south no worse. In fact, it'south often a lot improve equally an incorrect aspect ratio will ofttimes be closer to the truth than a nix aspect-ratio.
Rollout To Other Browsers
After Firefox's successful experimentation, Chrome too decided to implement this (again using the layout coded method for now rather than default user-agent stylesheet), and rolled it out past default in Chrome 79. This as well took care of the other chromium-based browsers (Border, Opera and Brave, for example). More recently, in January 2020, Apple added information technology to their Tech Preview edition of Safari, meaning it should hopefully be coming to the product version of Safari shortly, and with that, the last of the major browsers will accept implemented this and the spider web will become improve and less jolty for a huge number of sites.
Limitations
There are a few limitations to be enlightened of with this feature, including bug with:
- Fine art Direction
- Lazy Loading
- Not-Images
Art Direction
The fix works swell to calculate the aspect-ratio based on a fixed width and top, just what well-nigh when those modify? This is known every bit art direction and an case is shown beneath:

In this case nosotros are using a wide image for desktop, and so a square, cropped prototype for mobile. Responsive images can be implemented with the pic element like this:
<picture> <source media="(min-width: 327px)" type="prototype/jpeg" srcset="hero_800x400.jpg"> <source type="image/jpeg" srcset="hero_400x400.jpg"> <img src="hero_800x400.jpg" alt="" width="800" height="400"> </picture> Currently, this just allows the width and height to be set one time on the master, fallback <img> element and not on the private <srcset> alternatives. Adding these has been proposed but until and so, this is currently a limitation of the solution, and using images with different dimensions will however experience a layout shift.
Update (July 2021): This was added in Chrome 90.
Lazy Loading
This feature would exist perfectly suited for use with lazy-loading. Ideally, all lazy-loaded images are loaded off-screen as you coil downwardly the folio before the lazy-loaded image enters the viewport, simply oftentimes this is non the example depending on how fast the user scrolls and the network, so having the epitome area correctly set would at least avoid the layout shift afterward loading does occur. Additionally, even when loading is happening off-screen, layout shifts tin can exist plush in terms of CPU time, as we have shown above.
Yet, lazy loading techniques may involve not using an <img> element, or at to the lowest degree ane without a src (to prevent the browser from downloading the image by default). Therefore, it may non be able to benefit from this recent change depending on how your browser handles the chemical element used or src-less <img> elements. Though if the CSS version of this solution becomes available, then website developers volition take greater control over specifying aspect-ratio themselves.
Native lazy loading was recently released by the Chrome squad and it has since been added to the HTML spec. Other browsers are also looking to back up this with Firefox also getting this soon, and Safari hopefully not also much later. That does brand use of the <img> element with a src with syntax like the post-obit (including when used every bit office of the <moving picture> element):
<img src="hero_800x400.jpg" alt="" width="800" height="400" loading="lazy"> Perfect! Well, unfortunately, I discovered this elevation and width solution is non compatible with the recently released native lazy-loading functionality as can exist seen on this test page. I've raised a problems for this issue and hopefully the Chrome squad volition set this presently. (Update: This was fixed in Chrome 83.)
Not-Images
Currently, the browsers that accept implemented this, take only done for the <img> element, but it would also be useful for <video>, <iframe> and <object> elements to name a few, and this under give-and-take. Again, if the CSS version of this technique becomes available through the attr functions and attribute-ratio holding, then that puts the power in the website developer to implement this for whatever elements they want!
Update (Oct. 2021): CSS aspect-ratio support was since added in Chrome 88, FireFox 89 and Safari fifteen just not yet with the ability to set these via data attribute references.
Conclusion
I love improvements that just work without any attempt required of website owners. That is not to ignore the hard piece of work required by the browser developers and standardization teams, of course, merely it's often rolling out to websites that is the real difficulty. The less friction we tin add to introduce these improvements, the more than likely they will be adopted, and at that place'southward no better friction than none at all! Fixing the impact of layout shifts on users for responsive images seems to exist 1 such improvement and the spider web is all the better for it.
The one change that is required of us web developers is to ensure we are providing width and height attributes in our markup. Information technology's a habit we shouldn't actually have gotten out of, and many CMS and publishing tools make this relatively easy. I queried the HTTPArchive and it looks like 62% of <img> tags take width or heights, which is manner higher than I expected to be honest — but let's try to increase that statistic fifty-fifty more than now nosotros accept a reason to again. So, I implore you to bank check that you are doing this on your sites and, if not, kickoff to. It will improve the experience for your users and ultimately make them happier, and who doesn't want that?
![]() (jw, yk, il)
(jw, yk, il)
How To Make All Images The Same Size Css,
Source: https://www.smashingmagazine.com/2020/03/setting-height-width-images-important-again/
Posted by: ferrellanown1990.blogspot.com


0 Response to "How To Make All Images The Same Size Css"
Post a Comment